Kuma's Curious Paradise
[이룸] 240311 최종 발표 본문

안녕하세요. 학습 챌린지 커뮤니티, 이룸을 개발한 4조입니다.
저는 발표를 맡은 팀장 이신지입니다.

먼저 이룸이 어떻게 탄생하게 되었는지 설명드리겠습니다.
학창 시절 친구집에 모여 앉아서 떠들기도 하고 모르는 걸 물어보기도 하면서 즐겁게 공부했던 기억, 모두 있으실 텐데요. 그렇게 배움의 즐거움과 어려움을 나눌 때 학습이 풍부해진 경험과, 그 시간 자체에 대한 그리움이 합쳐져 리더의 방에서 실시간으로 소통하며 학습 관련 챌린지를 도전해 나갈 수 있는 새로운 온라인 학습 플랫폼인 이룸이 탄생하였습니다.
그럼 저희 이룸을 한번 방문해 볼까요?

(시연 영상 재생 및 추가 설명)

다음으로는 서비스 아키텍처에 대해 설명드리겠습니다. 먼저 클라이언트는 탠스택 쿼리를 사용하여 데이터 패칭, 캐싱, 동기화 작업을 간소화시켜 개발 생산성을 높였습니다. 파일 업로드 인터페이스를 구현하기 위해 리액트 드랍존을 활용하였으며, Canvas API를 활용하여 사이트 내 애니메이션과 인터랙티브 그래픽을 구현하였습니다.
서버는 엔진엑스와 도커, 도커 컴포즈, 깃허브 액션을 이용하여 무중단 배포를 구현하였습니다. 또한 큰 저장 용량과 안정적인 데이터 저장을 제공하는 Amazon S3에 이미지를 저장하고 redis로 채팅 내역과 리프레시 토큰을 저장하여 효율적으로 db를 관리하고자 하였습니다. 더불어 실시간.양방향 프로토콜을 구현하기 위해 웹소켓을 사용하였습니다.

다음으로는 저희가 서비스를 구현하며 겪은 기술적 도전들과 트러블 슈팅에 대해 말씀드리겠습니다. 먼저 프론트엔드는 UX 중심적 개발, 사용자 체류시간 증가라는 두 가지 큰 목표를 잡고 개발을 진행하였습니다.

더보기 버튼을 통해 사용자에게 한꺼번에 많은 정보를 노출시키지 않고, 추가로 불러올 데이터가 없음을 알려 주어 사용자 경험을 향상시켰습니다.

채팅에서는 실시간으로 참여자 목록과 입장 퇴장 정보를 제공하여 사용자들이 같은 공간에 있는 것처럼 서로의 존재를 인지할 수 있도록 하였으며, 이미 채팅방에 들어와 잇는 멤버일 경우 다른 탭이나 기기, 브라우저로 해당 채팅방에 접속하는 일을 막아두었습니다. 즉, 한 계정 중복 접속을 방지하여 사용자들이 서로를 정확히 식별할 수 있도록 하였습니다. 또한 채팅 도배를 방지하여 대화 품질을 유지하고자 하였습니다.

사용자의 체류 시간을 증가시키기 위해 상호작용 가능한 모션 공을 통해 시각적인 즐거움을 제공하고

로그인 페이지와 랜딩 페이지에 애니메이션을 도입하여 처음 웹사이트를 방문한 사용자에게 긍정적인 경험을 제공하여 사이트를 재방문하거나 이용할 확률을 높였습니다.

트러블 슈팅으로는 토큰 관련 이슈가 있었습니다. 토큰이 쿠키에 담아 전달되자 접근이 불가능하여 토큰 상태를 통해 인가를 내주는 데 문제가 발생하였습니다. 토큰을 헤더에 담는 쪽으로 전달 방식을 바꾸기에는 이미 프로젝트가 많이 진행된 상황이라, 쿠키에 맞춰 state를 true로 업데이트하고 로컬 스토리지에 해당 상태값을 저장하였습니다. Access token이 만료되면 인터셉터로 가로채 토큰을 갱신하는 로직을 구현하였습니다.

백엔드에서는 효율적인 데이터 관리 및 사용자 경험 향상에 초점을 두고 개발을 진행하였습니다.

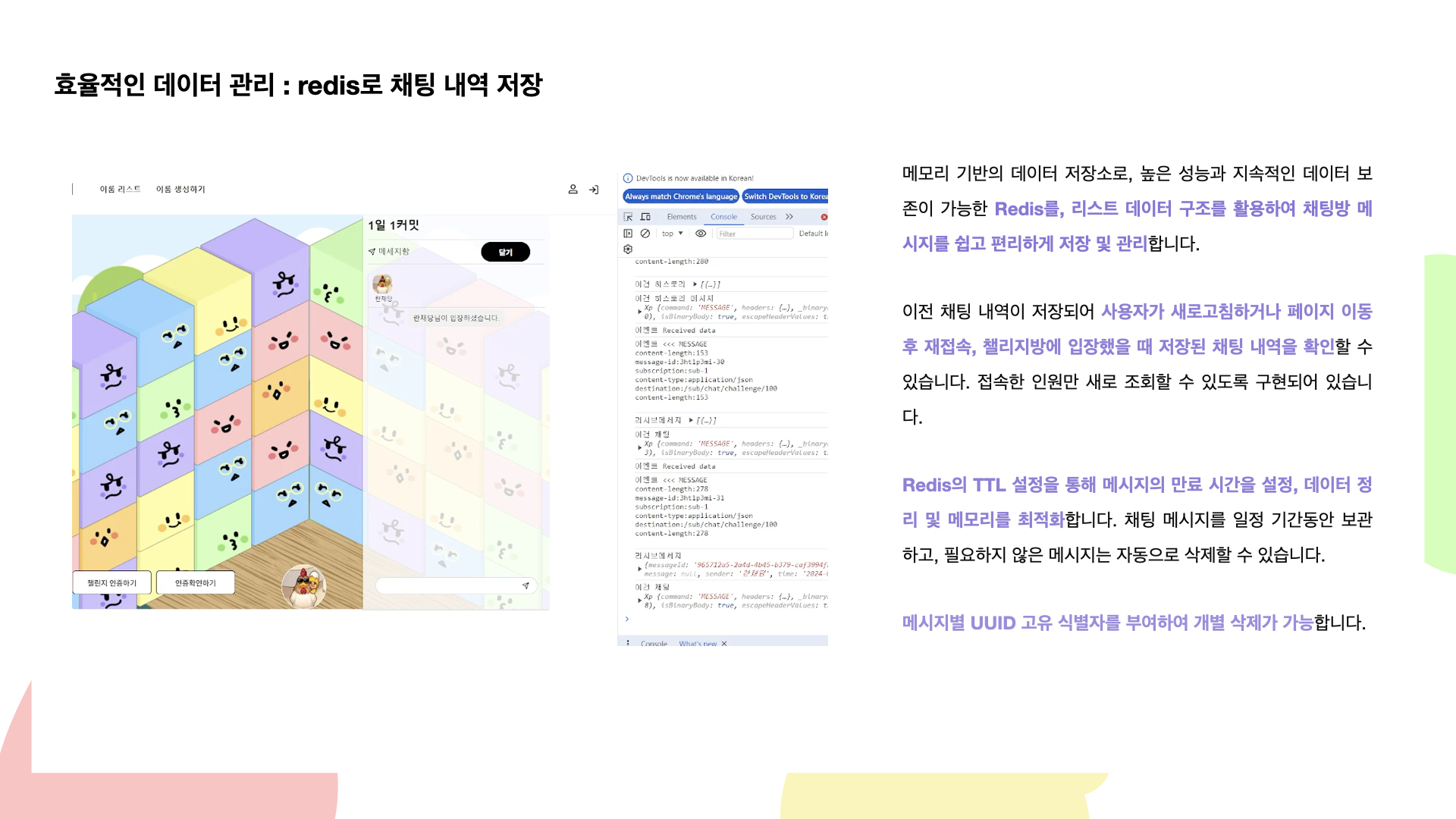
먼저 redis를 활용하여 채팅방 메시지를 저장하였습니다. 만료 시간을 설정하여 필요하지 않은 메시지를 자동으로 삭제하고, 메세지별 UUID 고유 식별자를 부여하여 개별 삭제가 가능하도록 했습니다.
추가적으로, 리프레시 토큰 관리에도 redis를 사용하여 보안을 강화하고 db를 효율적으로 사용하고자 했습니다.

응답 시간 개선을 위해 챌린지 리스트를 불러오는 과정에서 페이징 처리를 하였는데요. Jmeter로 간단한 부하 테스트를 실시해 본 결과, 시스템 응답 시간이 약 60%, 처리량은 약 40%가 개선되었고 평균 바이트 크기가 약 85% 감소한 것을 확인하였습니다. 페이징이 실제로 어떤 의미가 있는지 확인해볼 수 있는 작은 테스트였습니다.

사용자 경험 향상을 위해서는 웹소켓을 사용하여 채팅을,

SSE를 사용하여 알림 기능을 구현하였습니다. 이 부분은 프론트와 붙여 보지는 못한 상태이고, 백엔드 로직만 구현된 상태입니다.

구현 동안 백엔드는 다음과 같은 문제들을 마주쳤습니다.
첫 번째로는 같은 이메일로 일반 로그인과 카카오 로그인 실행 시, 500 에러가 터졌습니다. 토큰 저장 포인트가 두 군데가 되어, 같은 이메일이 두 개의 다른 리프레시 토큰을 가지게 되었기 때문이었습니다. 이후 토큰 관리 포인트를 명확히하기 위해 refresh token service 클래스를 만드는 리팩토링을 진행하였습니다.

다음은 이미지 관련 이슈입니다. 동일한 이름의 파일을 여러 곳에 업로드하자, 한 곳에서 수정 삭제할 경우 문제가 생겼습니다. 저장 공간을 효율적으로 관리하기 위해 S3 버킷에 업데이트할 때 이전 이미지를 삭제하도록 구현하였는데, 사용자 경험에 부정적인 결과를 초래하였습니다. 파일을 저장할 때 원본 파일명 앞에 랜덤 문자열을 추가하여 각 파일을 고유하게 식별할 수 있도록 하였습니다.

채팅 메시지를 레디스에 저장하는 동안 serialization exception이 발생하였습니다. 자바 객체를 json으로 변환하는 모듈이 없었기 때문이었습니다. 이후 build.gradle에 해당 모듈을 추가하고 Redis Config 클래스의 redis Template 빈에 Object Mapper를 구성하여 모듈을 등록하였습니다. 시간을 사용하는 ChatMessage 엔티티 클래스에 직렬화, 역직렬화 어노테이션을 달아주었습니다.

다음으로는 많은 분들이 준 의미 있는 피드백들 중 두 가지를 짧게 소개해 드릴 텐데요, 먼저 랜딩 페이지에서 이룸 시작하기 버튼을 눌렀을 때 스크롤이 이동하지 않는 문제가 있었습니다. 페이지 이동 시 스크롤에 대해 설정하지 않아 발생한 문제였으며, 수정 조치하였습니다.

다음으로는 미리보기 관련입니다. 의견을 적용하여 이미지 업로드 시 원래 파일명이 보이던 부분을 미리 보기로 수정하였습니다.

이렇게 지금까지 총 62명이 104개의 챌린지를 만들고, 177개의 인증을 올려 주셨습니다. 챌린지 플랫폼 특성상 유의미한 수치를 갖기까지는 웹사이트 이용에 더 많은 시간이 필요해 보입니다만, 유저 피드백과 저희의 고민을 반영하여 꾸준히 웹사이트를 개선, 발전시킬 예정입니다.
앞으로는 탄탄한 보상 시스템을 갖추기 위해, 챌린지 완주 등 벽돌 미션을 확대하고 벽돌 부자인 갓생러에게 어떤 상품을 주면 좋을지 기획 중입니다. 알림 기능을 확대 적용하여, 챌린지 상태를 점검하고 알맞은 메시지를 보내 주어 사용자 편의와 동기를 부여하고자 합니다. 마지막으로 위에 있는 이룸의 캐릭터들은 더 많은 사용자들과 만날 날을 기다리고 있는데요. 채팅 이모티콘으로 활용하여 사용자의 감정 표현을 돕고 서비스에 대한 애착도를 높일 예정입니다.

그럼 이상으로 발표를 마치겠습니다. 감사합니다.
'이룸 프로젝트' 카테고리의 다른 글
| [이룸] Redis에는 어떻게 채팅과 리프레시 토큰이 저장되고 있을까? (1) | 2024.03.19 |
|---|---|
| 이룸 프로젝트의 한 챕터를 마치며 (0) | 2024.03.13 |
| [이룸] 240308 SSE 알림 기능 (0) | 2024.03.13 |
| [이룸] 240306 인증 메일 전송하기 구현 (0) | 2024.03.07 |
| [이룸] 240304 카카오 로그인 구현하기 (0) | 2024.03.07 |


